WordPressを使って記事を書くなかで調べたことをメモしていきます。
WordPressテーマは「Cocoon」を使用しています。
目次関連
記事ごとに目次の表示位置を変える
目次を表示したい位置で以下をショートコードで入力します。
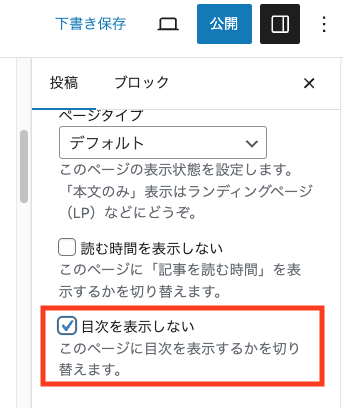
[toc]なお、記事編集画面の投稿タブで「目次を表示しない」にチェックを入れないと目次が二重に表示されます。

記事ごとに目次の深さを変える
目次の深さを変更したい記事で以下をショートコードで入力します。以下はh2まで目次を表示する場合です。
[toc depth=2]なお、記事編集画面の投稿タブで「目次を表示しない」にチェックを入れないと目次が二重に表示されます。
目次の自動連番を消す
自動連番を消したい投稿記事の下にあるカスタムCSSの枠に以下の設定内容を記述します。
.toc ol.toc-list > li {
list-style-type: none;
}見出し関連
見出しに下線をつける
見出しに下線をつけるCSSを追加します。こちらのサイトのコードをコピペすればOKです。
CSSを追加する方法についてはこちらのサイトが参考になります。
コンテンツ関連
コンテンツの折りたたみ
アコーディオンブロックを使用する方法

アコーディオンブロックの使い方 | WordPressテーマ SWELL
このページでは、WordPressテーマ『SWELL』で利用可能なGutenberg用ブロック、「アコーディオンブロック」の使い方を解説していきます。 このブロックを使うと、クリック(タップ)でコンテンツが開閉できる、いわゆる「アコーディオ
プラグイン「Shortcodes Ultimate」を使用する方法



コメント